二个渲染模式的”极端”
PBR基于物理渲染:真实和照片级的效果
美术代表软件:Substance

NPR非真实感渲染:素描、油画、卡通效果
美术代表软件:Psoft Pencil

日本团队用Pencil做的《偶像梦幻祭》虚拟演唱会Youtube:3d live
《偶像梦幻祭》小哥哥卡通渲染截图

卡通渲染基本要点
下面简单介绍一下这些步骤制作方式
勾边(轮廓线)
第一阶段,把3D模型沿着法线方向做一些膨胀,进行前面剔除。模型的全黑的轮廓描绘出来了,把这个暂且保存起来。
第二阶段,把这个3D模型按本来的大小,正常进行渲染。

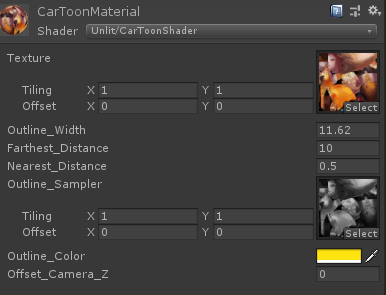
a. _Farthest_Distance和_Nearest_Distance控制远近粗细变化
b._Offset_Z往屏幕外方向拉
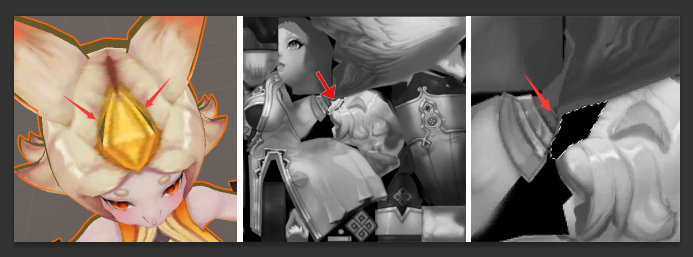
c. 增加一张_Outline_Sampler控制勾边可见性和细粒度粗细

上图头顶发饰有二片多余描边,通过涂黑可完全去掉。
float2 Set_UV0 = v.texcoord0;
float4 _Outline_Sampler_var = tex2Dlod(_Outline_Sampler,float4(TRANSFORM_TEX(Set_UV0, _Outline_Sampler),0.0,0));
float4 objPos = mul ( unity_ObjectToWorld, float4(0,0,0,1));
float3 length = smoothstep( _Farthest_Distance, _Nearest_Distance, distance(objPos.rgb,_WorldSpaceCameraPos))*_Outline_Sampler_var.rgb;
float Set_Outline_Width = _Outline_Width*0.001*length.r*2;
卡通光影(梯度漫反射)
Cel Shading:从多色阶降维度到低色阶,减少色阶的丰富程度。
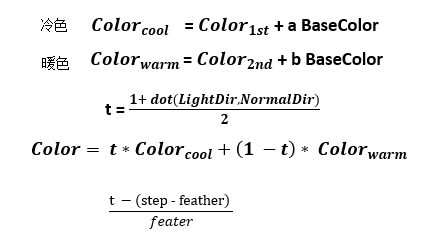
Tone Based Shading:用冷色调和暖色调插值。
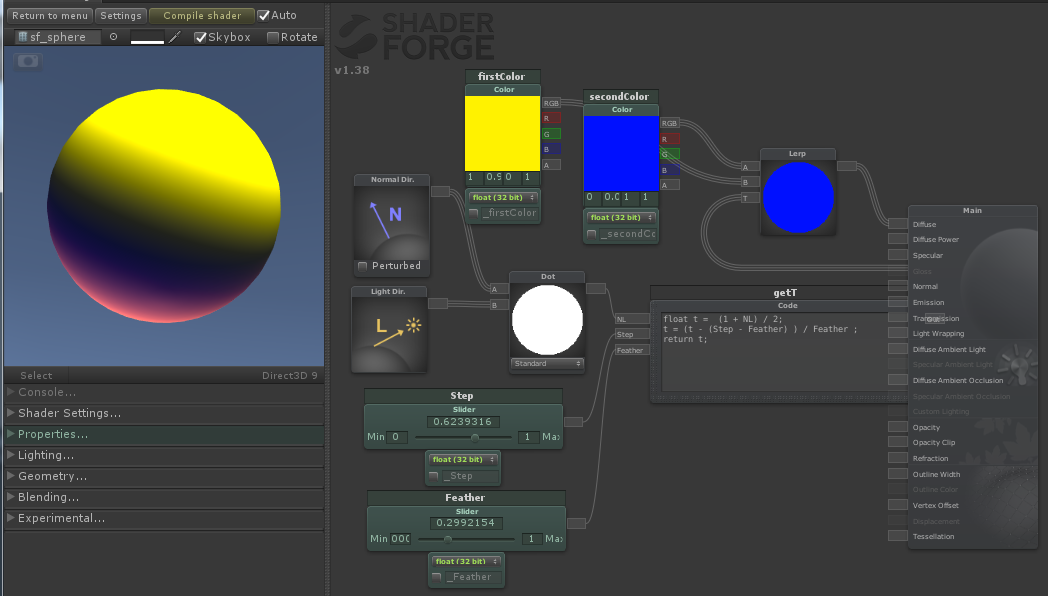
着色公式:

ShaderForge验证效果:

采用贴图插值:

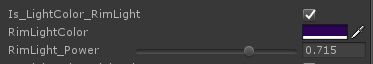
边缘光晕
视角和法线的夹角关系反映边缘

float3 _Is_LightColor_RimLight_var = lerp( _RimLightColor.rgb, (_RimLightColor.rgb*lightColor), _Is_LightColor_RimLight );
float _RimArea_var = (1.0 - dot(i.normalDir,viewDirection));
float _RimLightPower_var = pow(_RimArea_var,exp2(lerp(3,0,_RimLight_Power)));
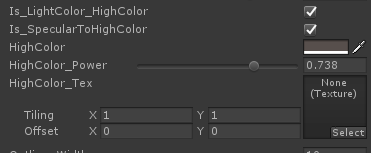
高光
Blinn-Phong 模型,光源是平行光

float3 lightDirection = normalize(_WorldSpaceLightPos0.xyz);
float3 viewDirection = normalize(_WorldSpaceCameraPos.xyz - i.posWorld.xyz);
float3 halfDirection = normalize(viewDirection+lightDirection);
float _Specular_var = 0.5*dot(halfDirection,i.normalDir)+0.5;
float3 _SpecularColor = pow(_Specular_var,_HighColor_Power);
float3 _SpecularColor_1 = 1.0 - step(_Specular_var,(1.0 - _HighColor_Power));
float3 _SpecularColor_2 = pow(_Specular_var,exp2(lerp(11,1,_HighColor_Power)));
_SpecularColor = lerp(_SpecularColor_1,_SpecularColor_2,_Is_SpecularToHighColor);
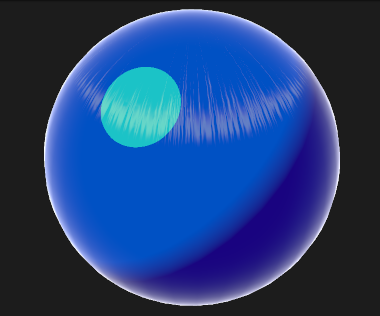
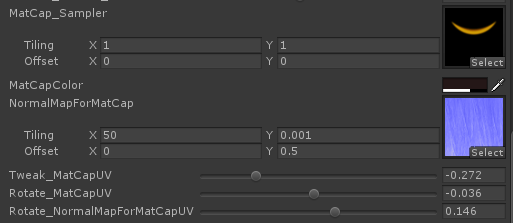
发丝
在切线方向上叠加MaterailCapture

最终裸材质渲染效果,点击查看完整的Shader和Unity2018工程